Promocodes.com
Promocodes.com
More Than a Coupon Platform
As lead designer at Promocodes.com, Alex developed a strong brand identity and created a design language that's both visually compelling and flexible to use across departments. The website, which garners 50,000+ uniques daily, is just one of the many projects Alex has speerheaded design for within the firm. Visit Promocodes
Contribution
- Sketching, wireframes
- Protoyping, mockups
- UI/UX design
UX—
Disciplines Exercised
Information Architecture
Organization structures, labeling, navigation, search
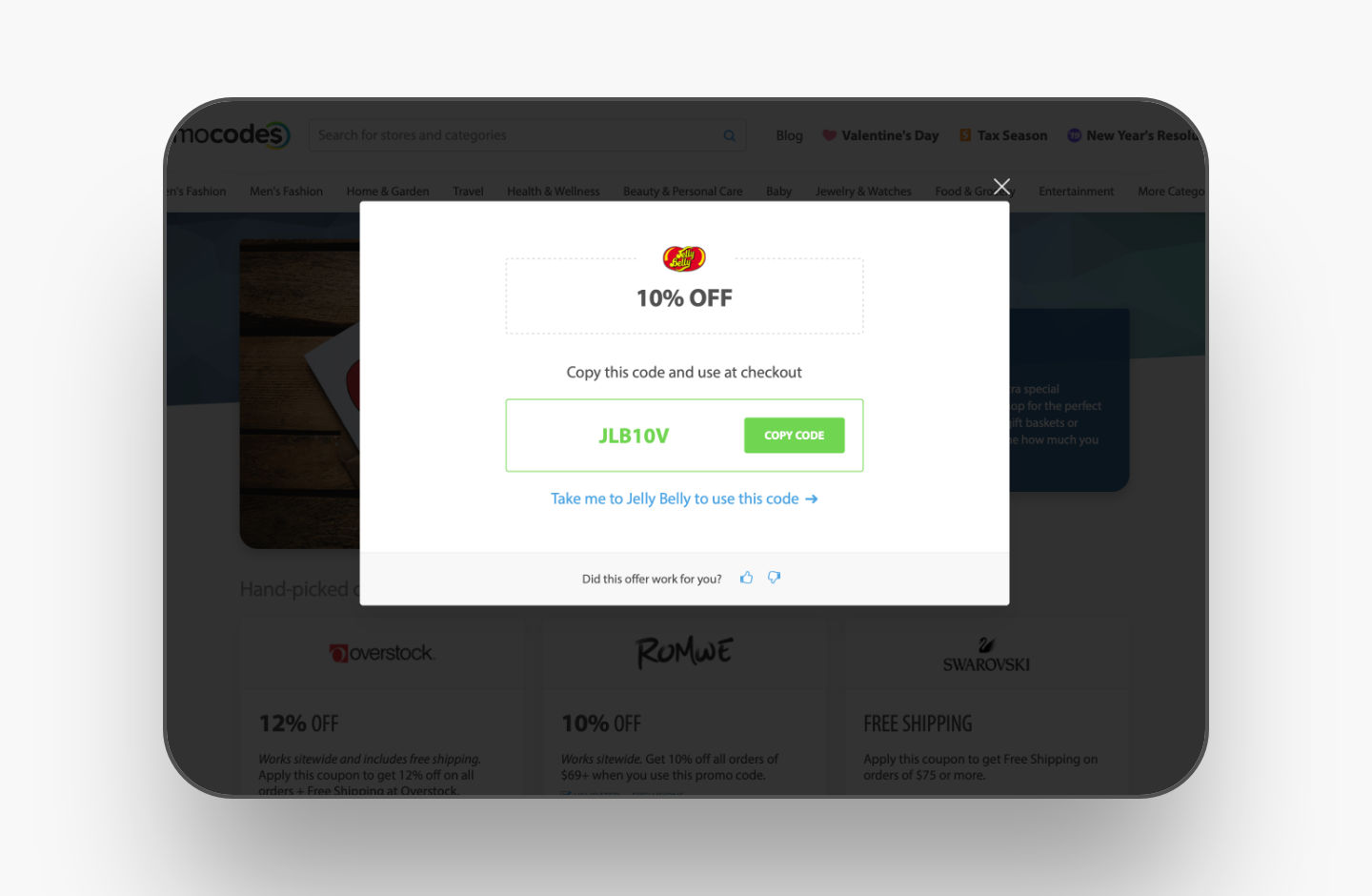
Interaction Design
Feedback responses, animation, transitions
Visual Design
Color, visual heirarchy, typography
Usability
Individual & contextual interviews, focus groups, A/B testing
Protyping
HTML/CSS, Invision App

UI—

Changing It Up
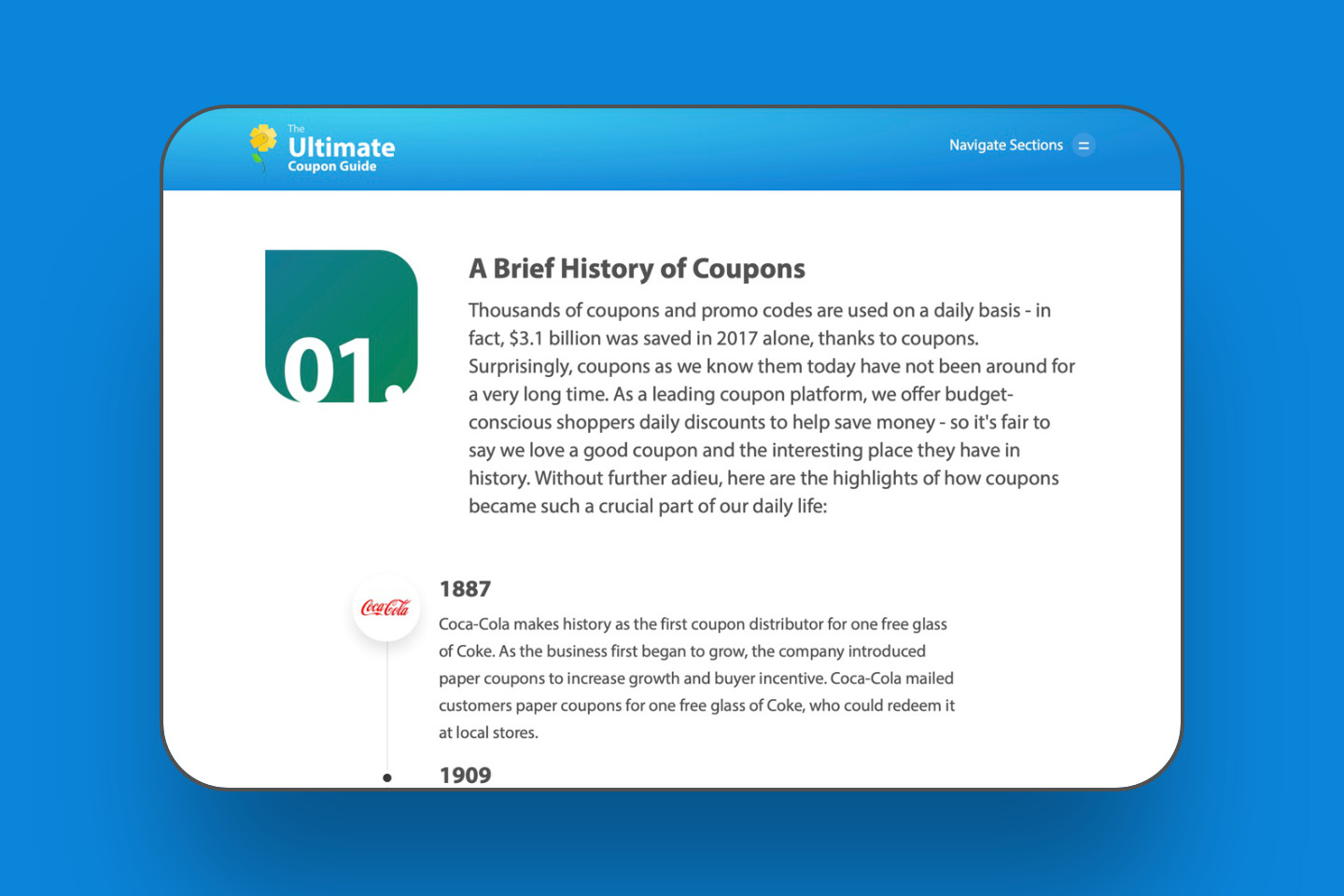
Not only did Alex redesign the site, but he helped future proof it as an internal platform to be built upon by the team. He proposed a new grid system to ensure flexibility across device sizes and enable the site to be modular by nature. This meant layouts could be put together by stacking UI components together to create unique pages. Beyond the web experience, Alex created a brand identity that carries well into other mediums like print. Low-poly patterns, color palettes, typography all are fused into a style guide usable across departments.
Alex also played a big role in the interaction design of Promocodes.com, working closely with the front-end developer to add tasteful animation where appropriate, to not only delight the user, but to provide extra affordance to feedback mechanisms during specific interactions.
Since the redesign, the website has been easily cloned by the team five times for Promocodes' localilization efforts in other countries.
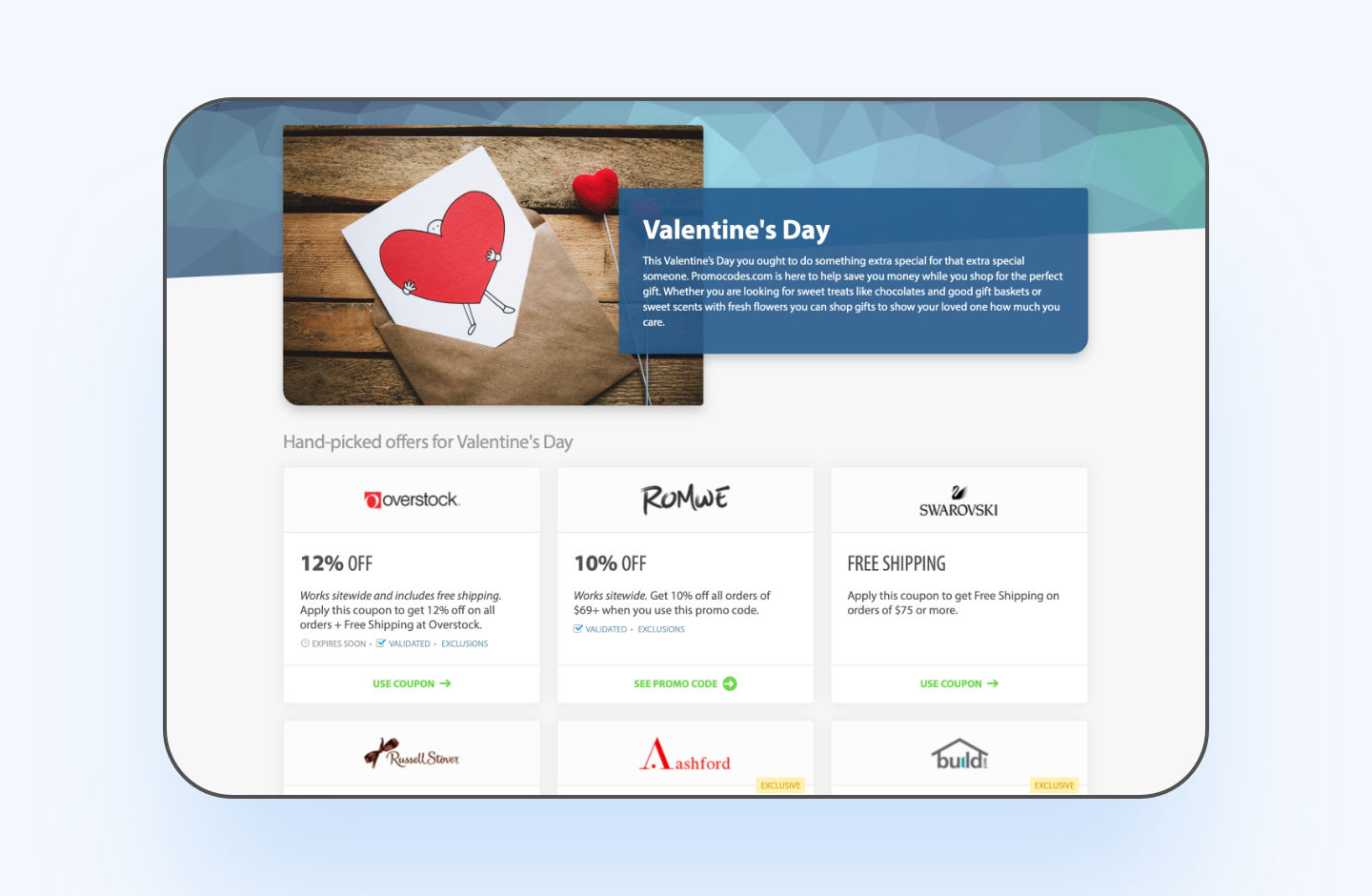
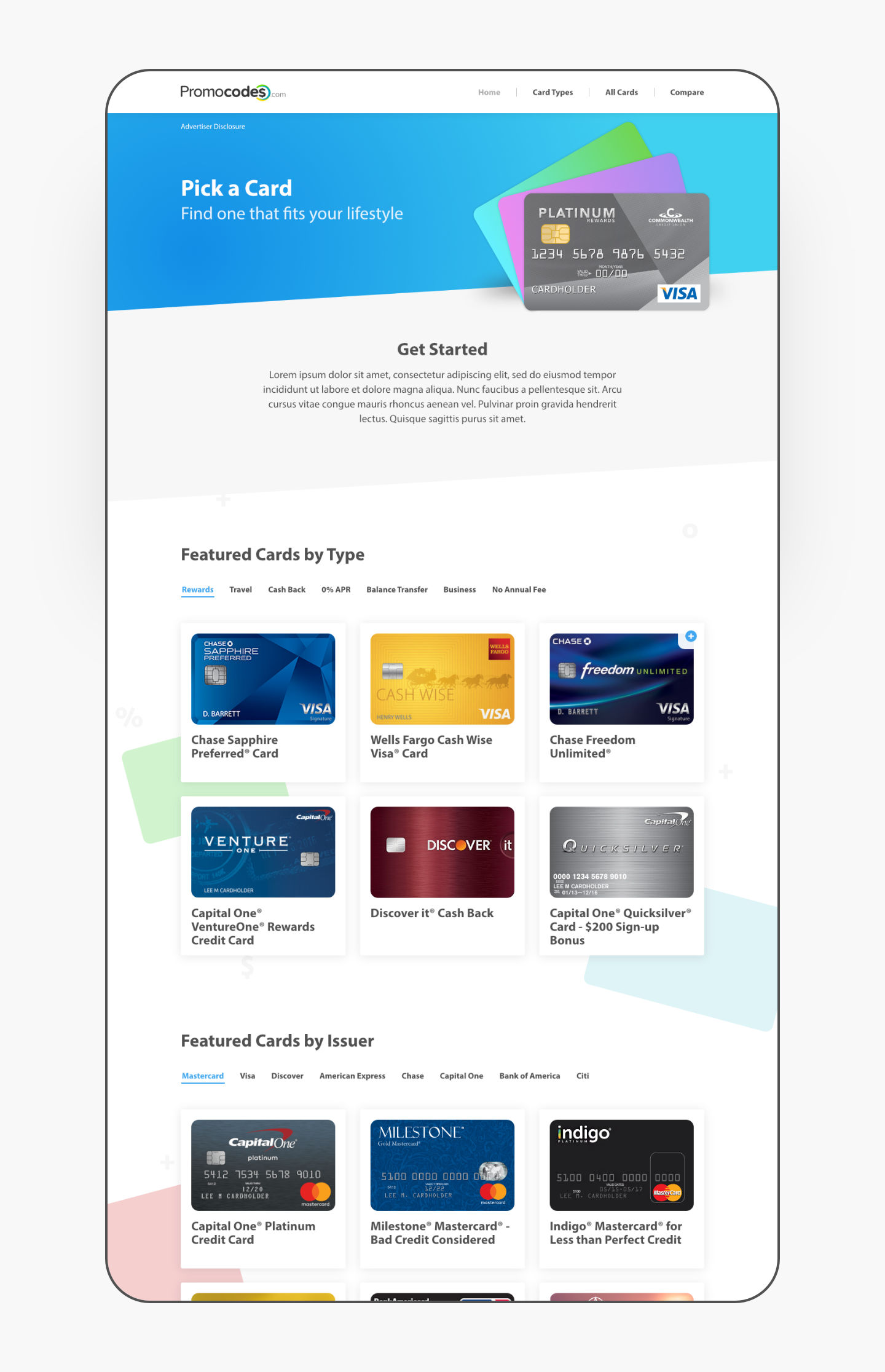
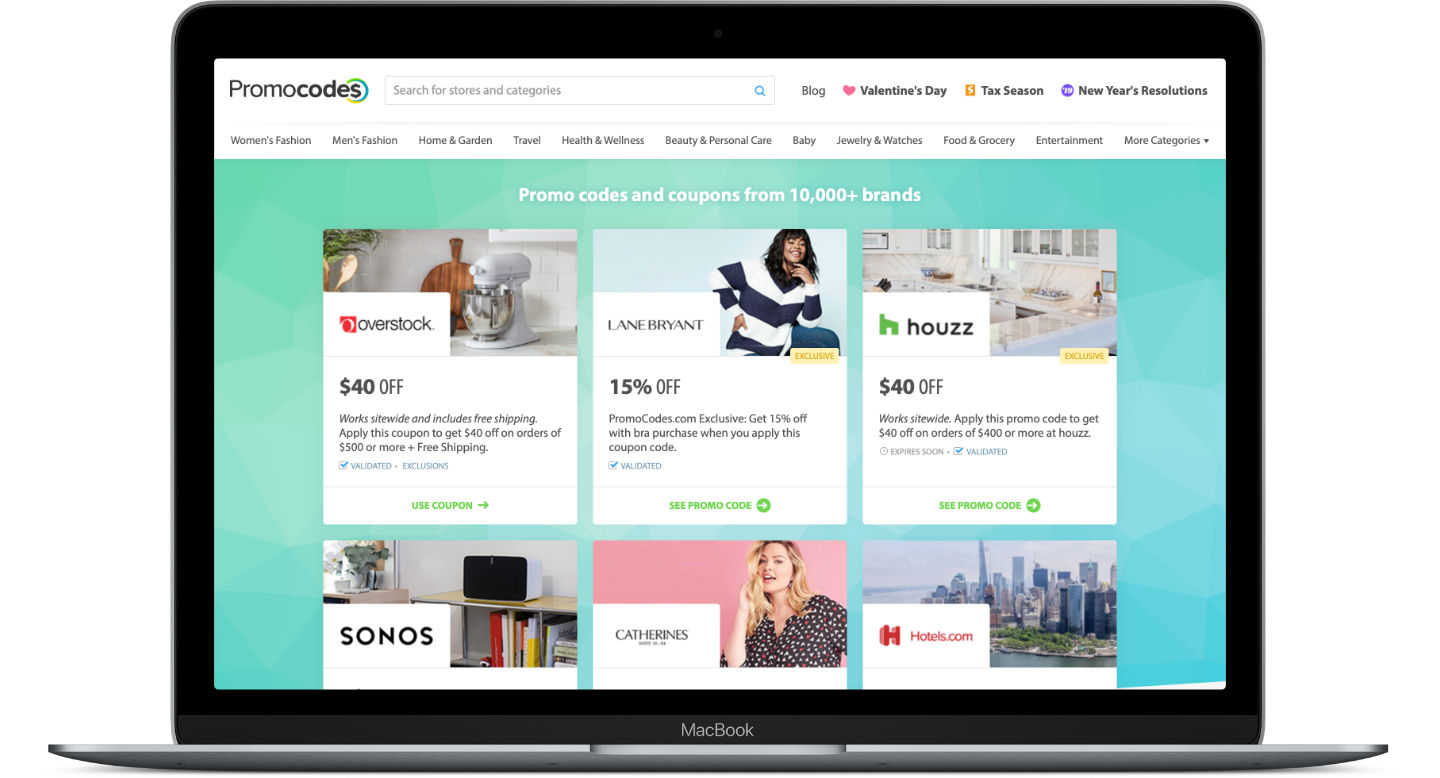
Hero Images vs. Carousels
Alex and his team found that image carousels are visually attractive but hiding prominent, above-the-fold content in them was hindering clickthrough rates. The solution was to place hero assets at the top of the page, all at once, with equal visibility.

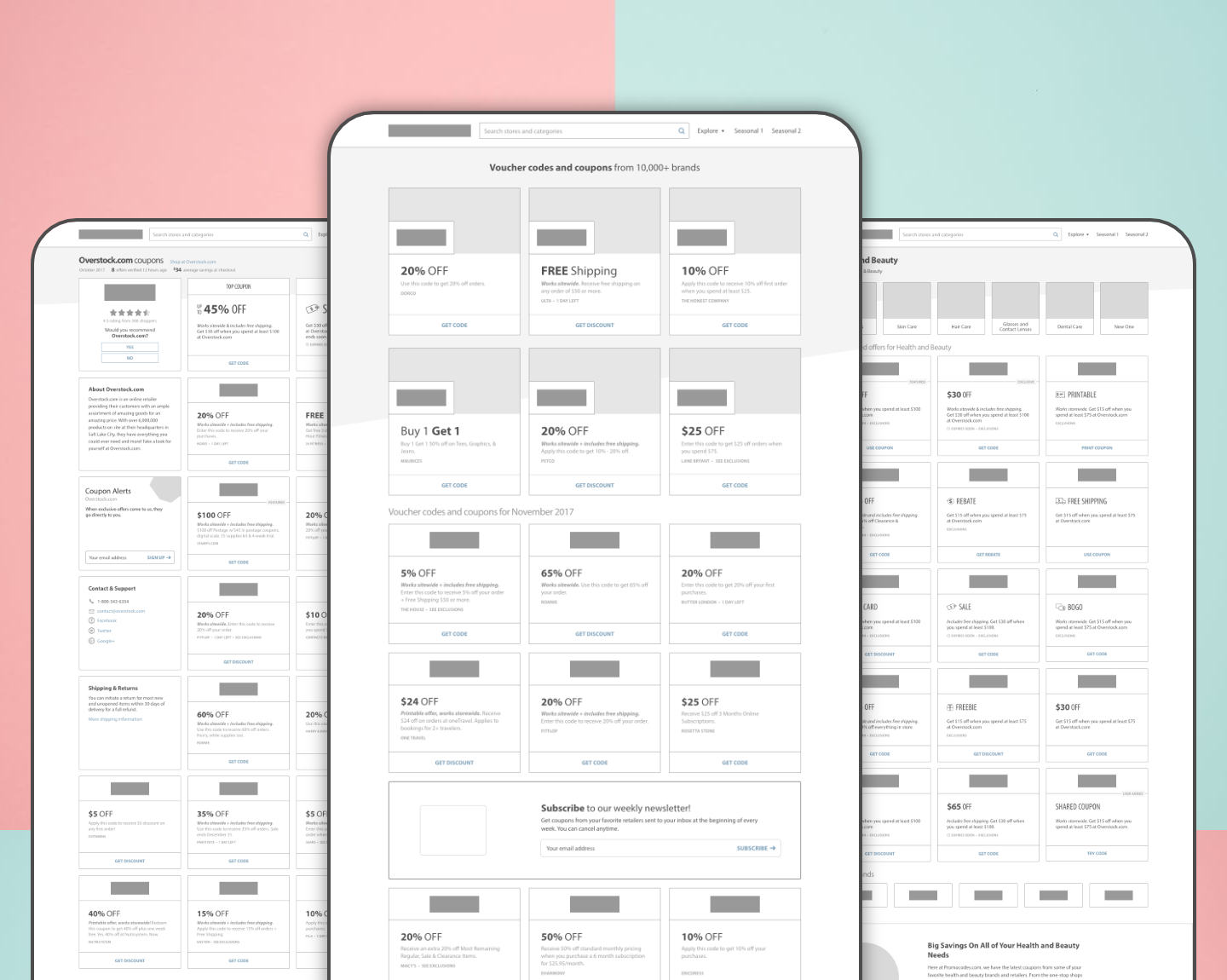
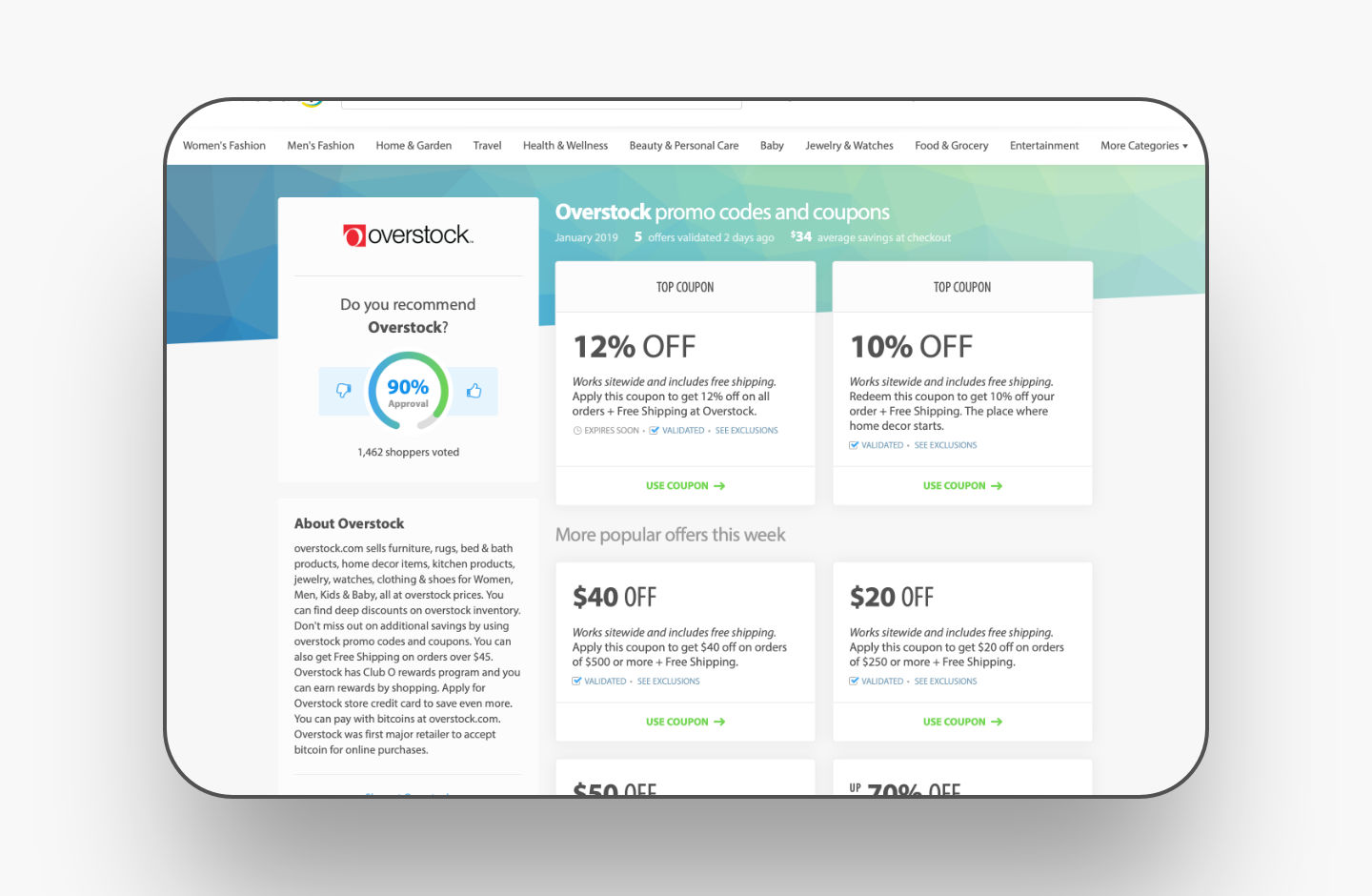
Grid Layout vs. Container Stack
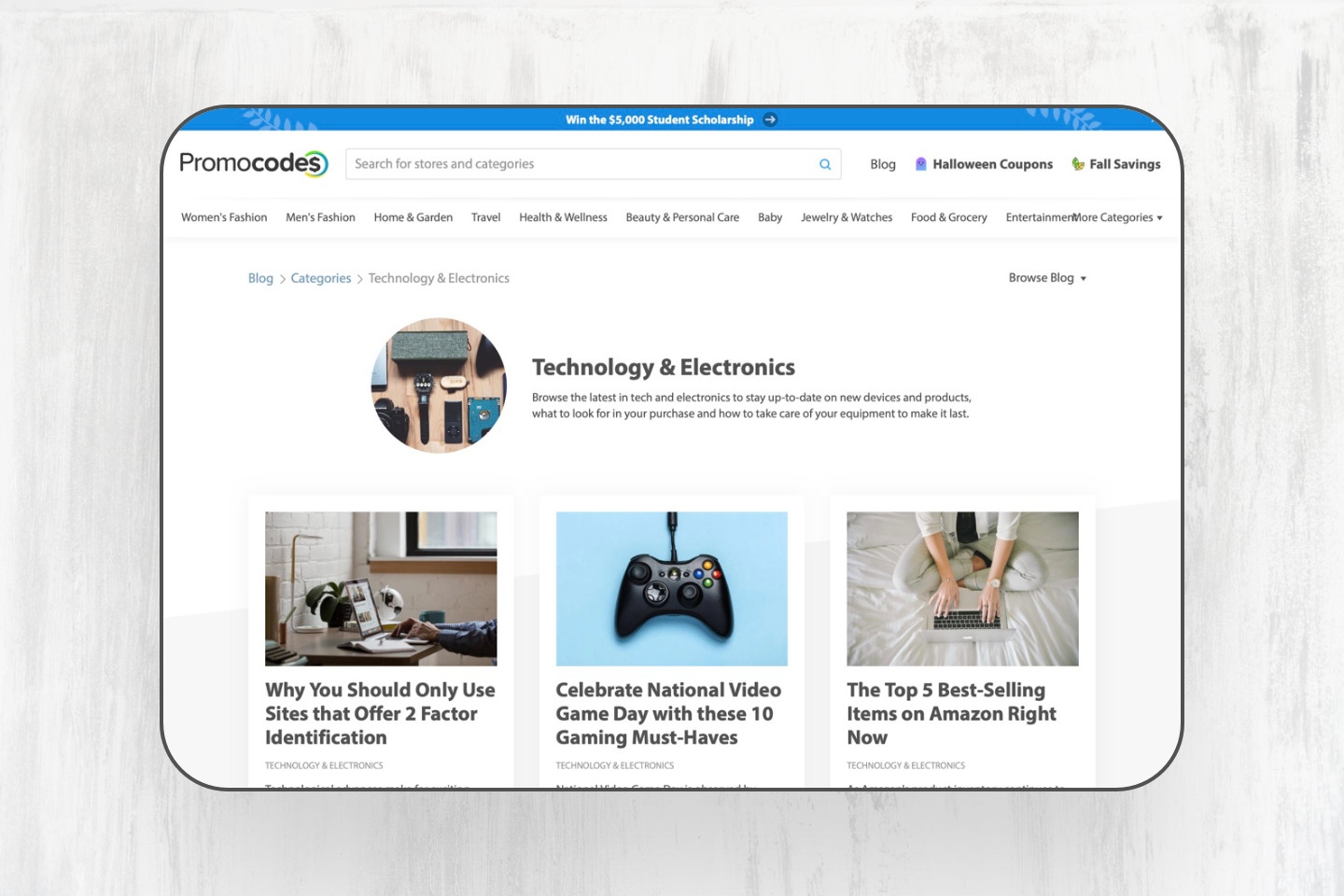
Many promotional websites showcase their content in a vertical stack – for example, one offer per row. Alex designed Promocodes.com to utilize a grid system. Not only did this produce a modern look and feel for the website experience, it gave the content a sense of visual equality. When coupons are in a vertical stack, artificial ranking can be an unwanted side effect giving users less incentive to click anything beyond the elements at the top. The team's heatmap data supported this finding, and inclined Alex to take more innovative steps in displaying content. The grid is highly flexible and adapts to different viewports very well.

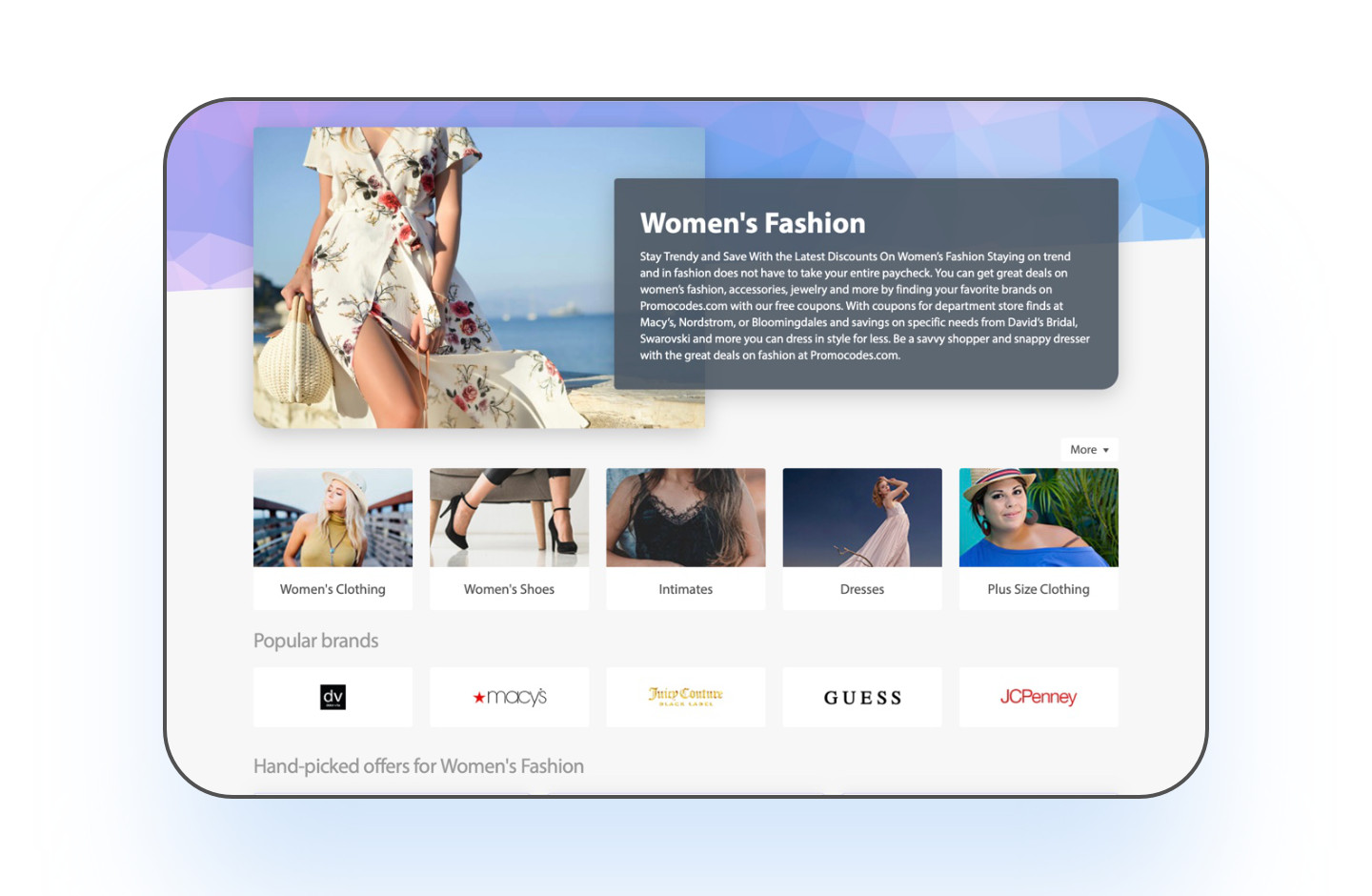
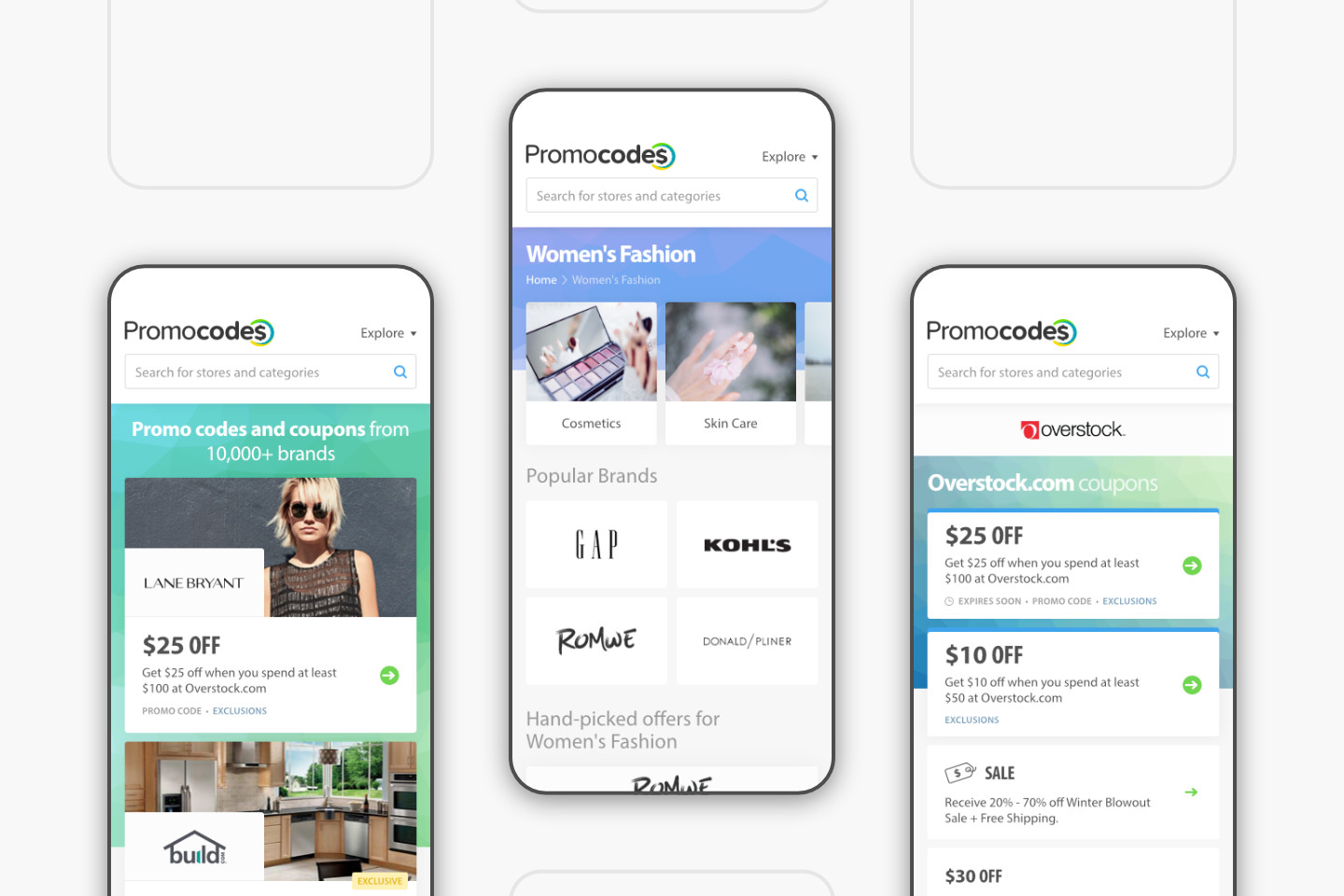
Utilizing Side Scroll on Mobile
Compressing the UI in a thoughtful way was the primary goal for making this website project responsive. To reduce the amount of vertical scrolling, Alex designed the thumbnail navigation elements to scroll horizontally – a familiar interaction for visitors on mobile devices.
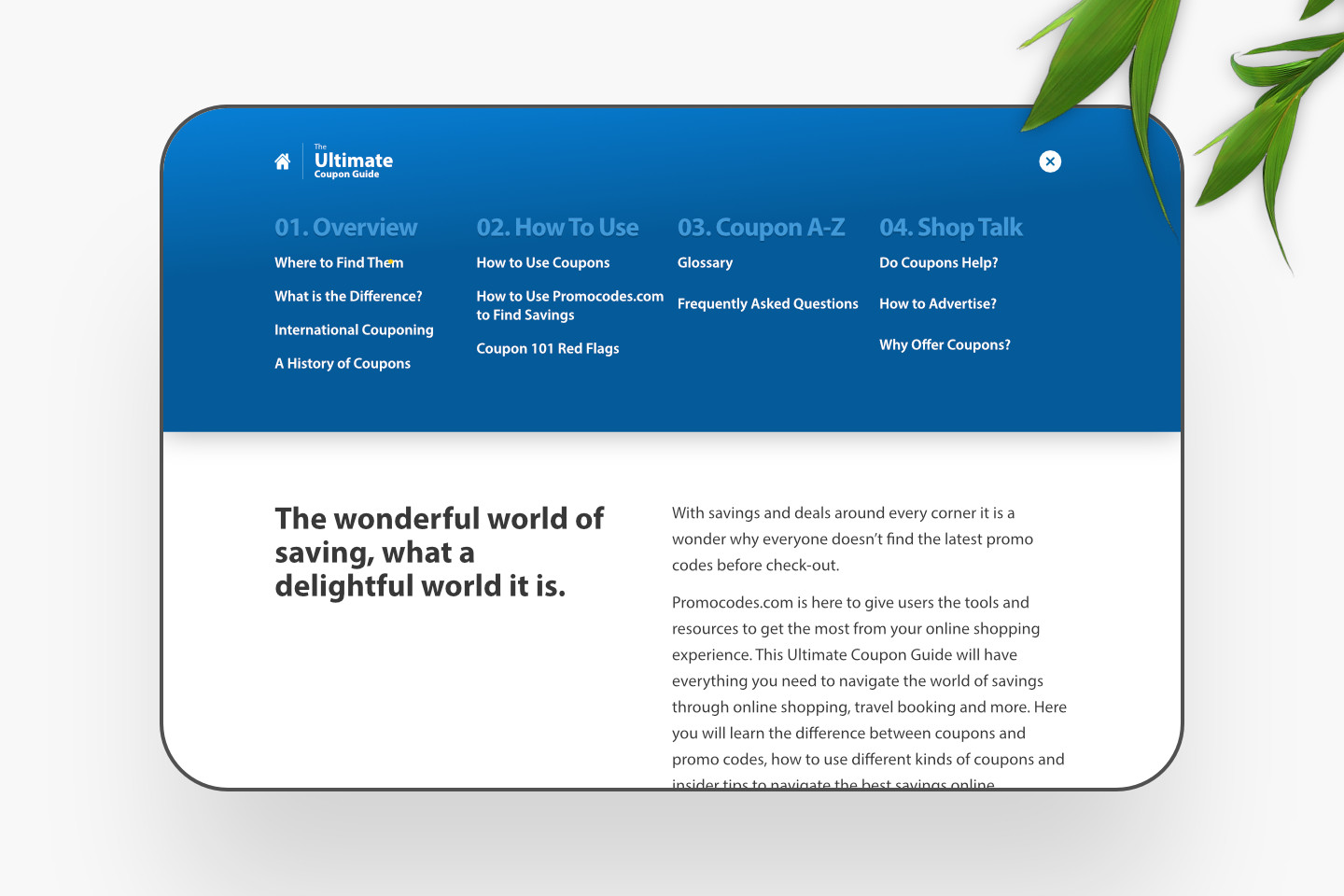
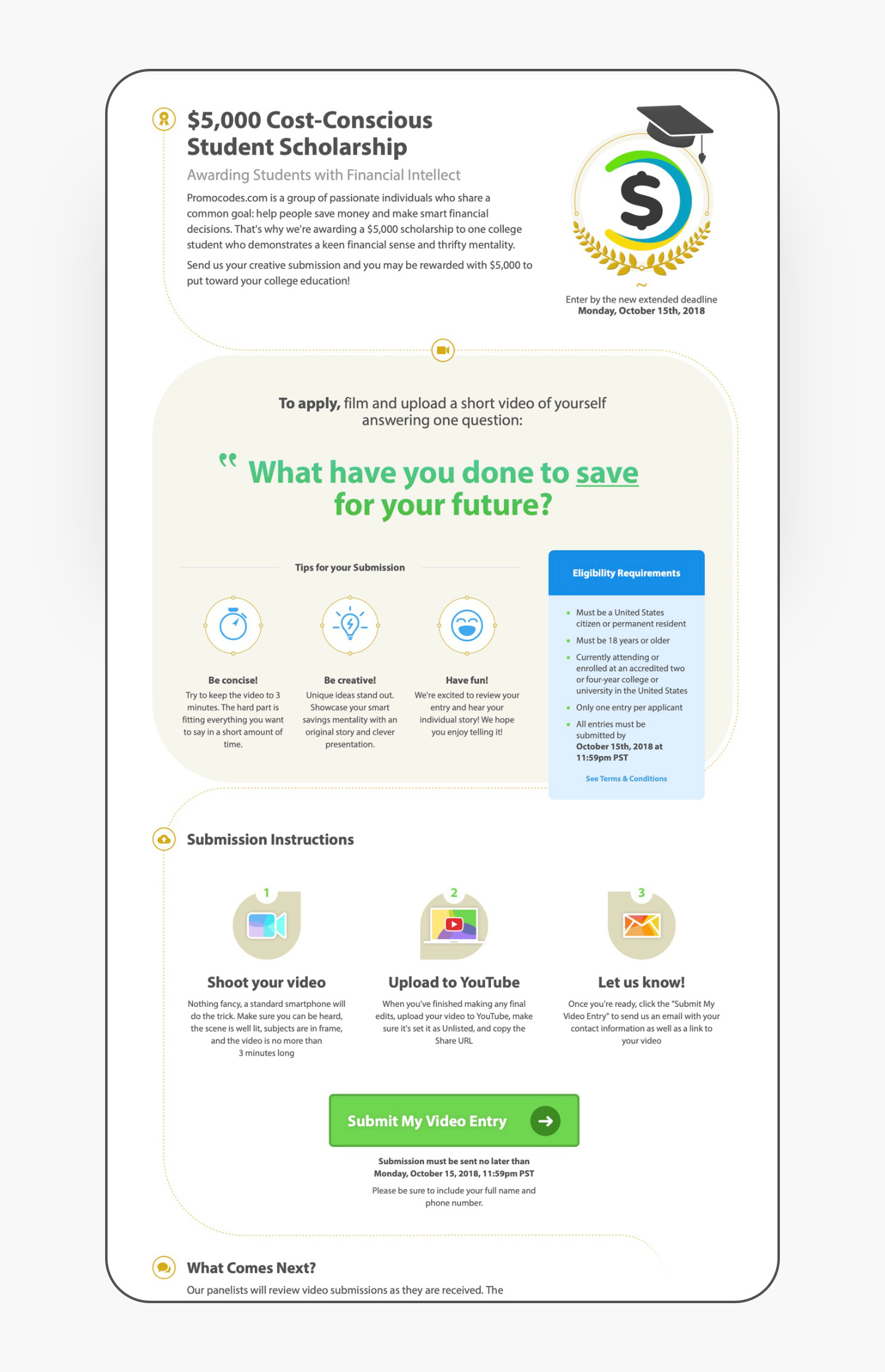
A Few Quick Glances
The following images show a glimse of the design work Alex has produced for Promocodes.com.